Browser, Editor setup, and Running Javascript
Setting up browser, editor and terminal and running Javascript.
Setup
Let's talk real quick about setup and the tools you need.
You have to set up these three things:
Browser (how to open the dev tools)
Terminal (install Node.js and npm).
The editor that you like (such as VSCode).
1. The browser
You can use pretty much any browser of your choice because we are just writing JavaScript. But I recommend you to go with Firefox, Chrome, or any chromium based browser.
The important thing here is that we will be using developer tools. Both Firefox and Chrome have very good web development tools. I will likely be using firefox throughout the course.
You can right-click and select "Inspect Element", which will show you the DOM, and you can click over to the console.

Note: You can use the
CTRL+SHIFT+Ishortcut
2. Node.js
Next up, we need Node.js. To install Node.js, go to https://nodejs.org and install the latest version.

Don't pay attention to the version numbers, those will change as we move further.
3. Terminal
You can use the built-in terminal on Mac and if you are using windows you can use cmd or Powershell and for Linux, you can use bash or zsh as per your preference.
You are free to install any other terminal you like. You can also use the terminal in VSCode.
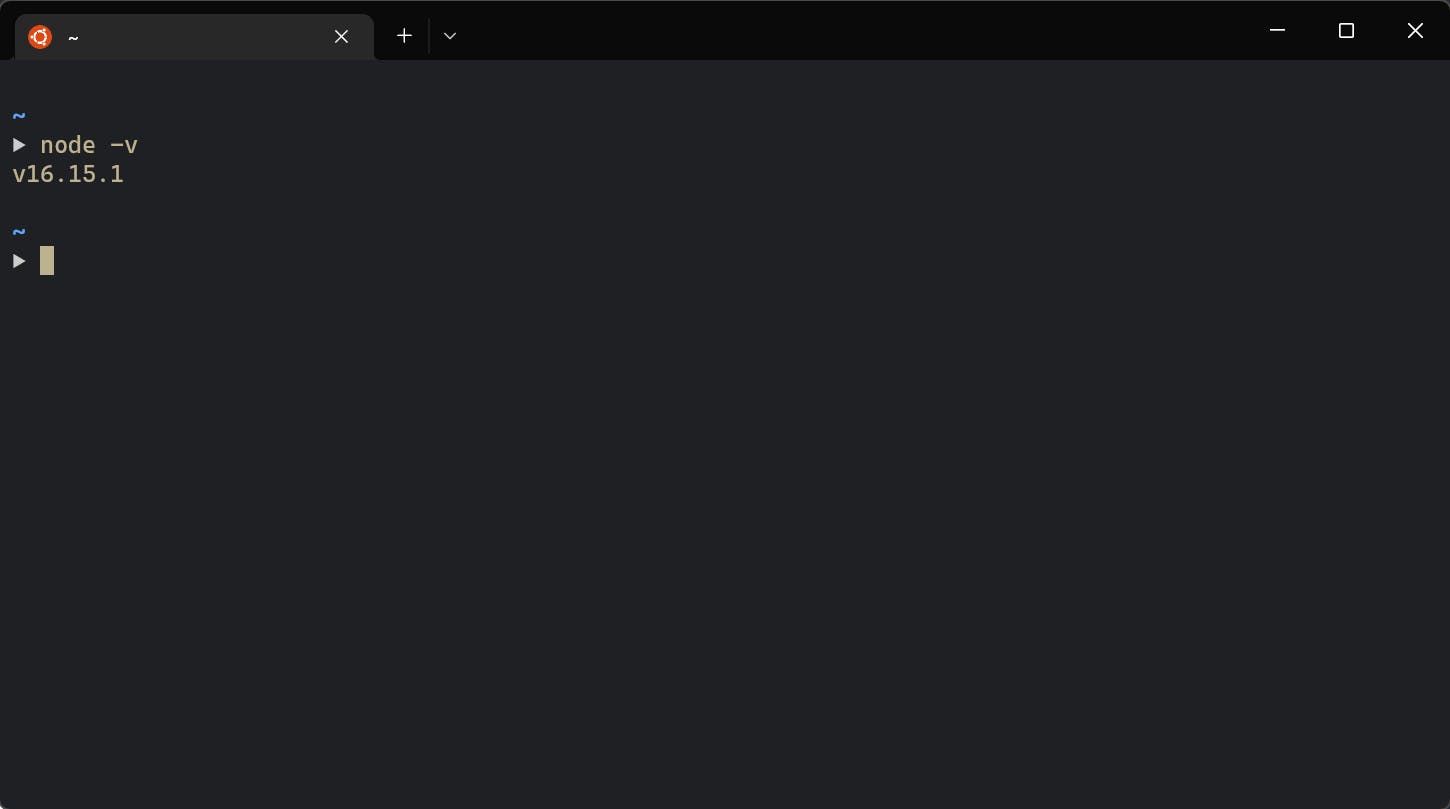
Now, you can check the node version installed using npm -v inside the terminal.

Check that Node.js is working
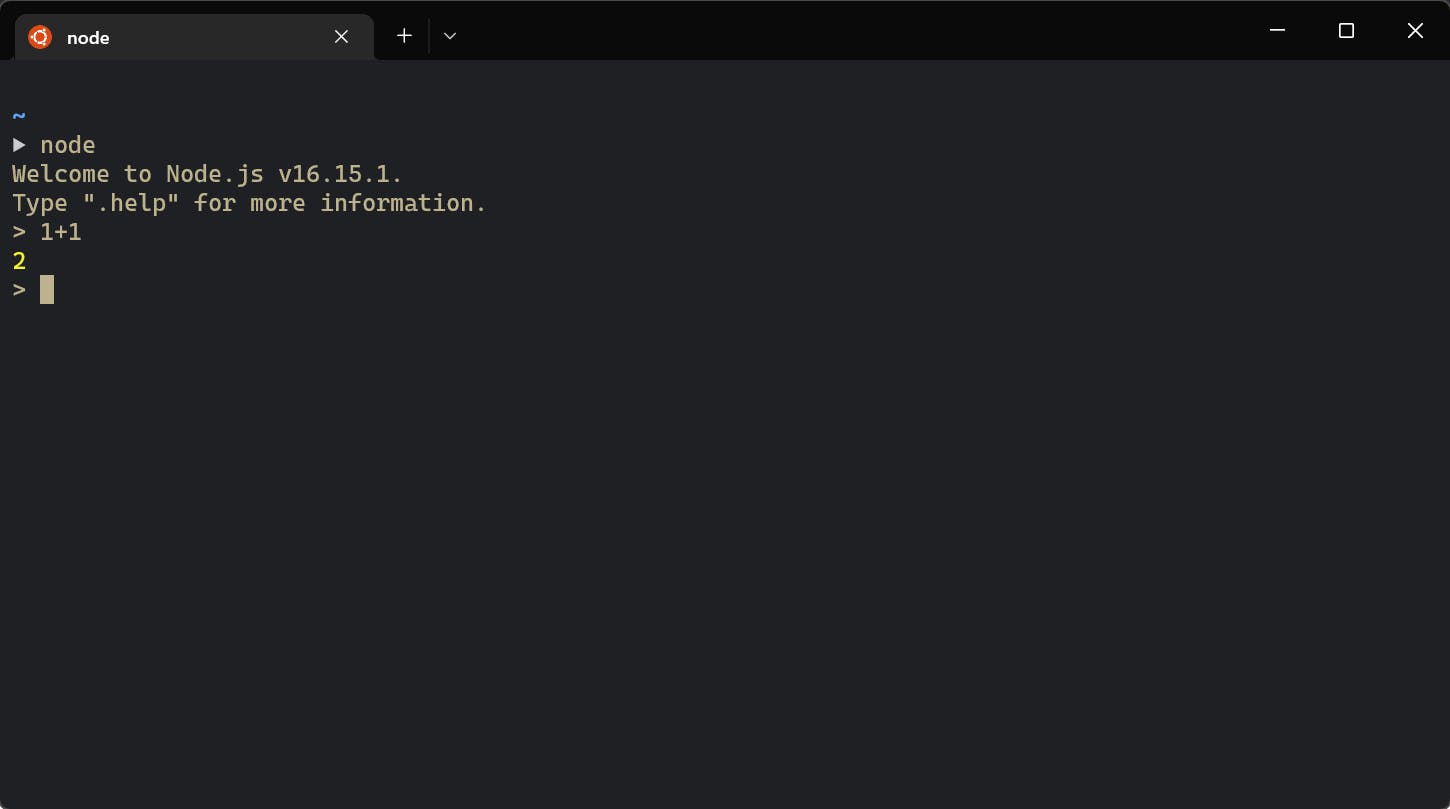
If you want to see if your Node.js is working, you can type node in the terminal.
You can do something like 1+1 and press enter and the console will evaluate that to 2.

Once you have run the
nodecommand, to get back to the terminal you have to pressCTRL + Ca few times.
Code Editor
Finally, let’s talk about the editor.
I highly recommend using VSCode because it's the best editor for writing JavaScript, according to me.
Just to https://code.visualstudio.com/ and install the latest version of VSCode.

There are other options available such as Sublime Text and Atom.
Running JavaScript
There are a couple of ways we can run JavaScript:
in the browser console
via a script tag
in node
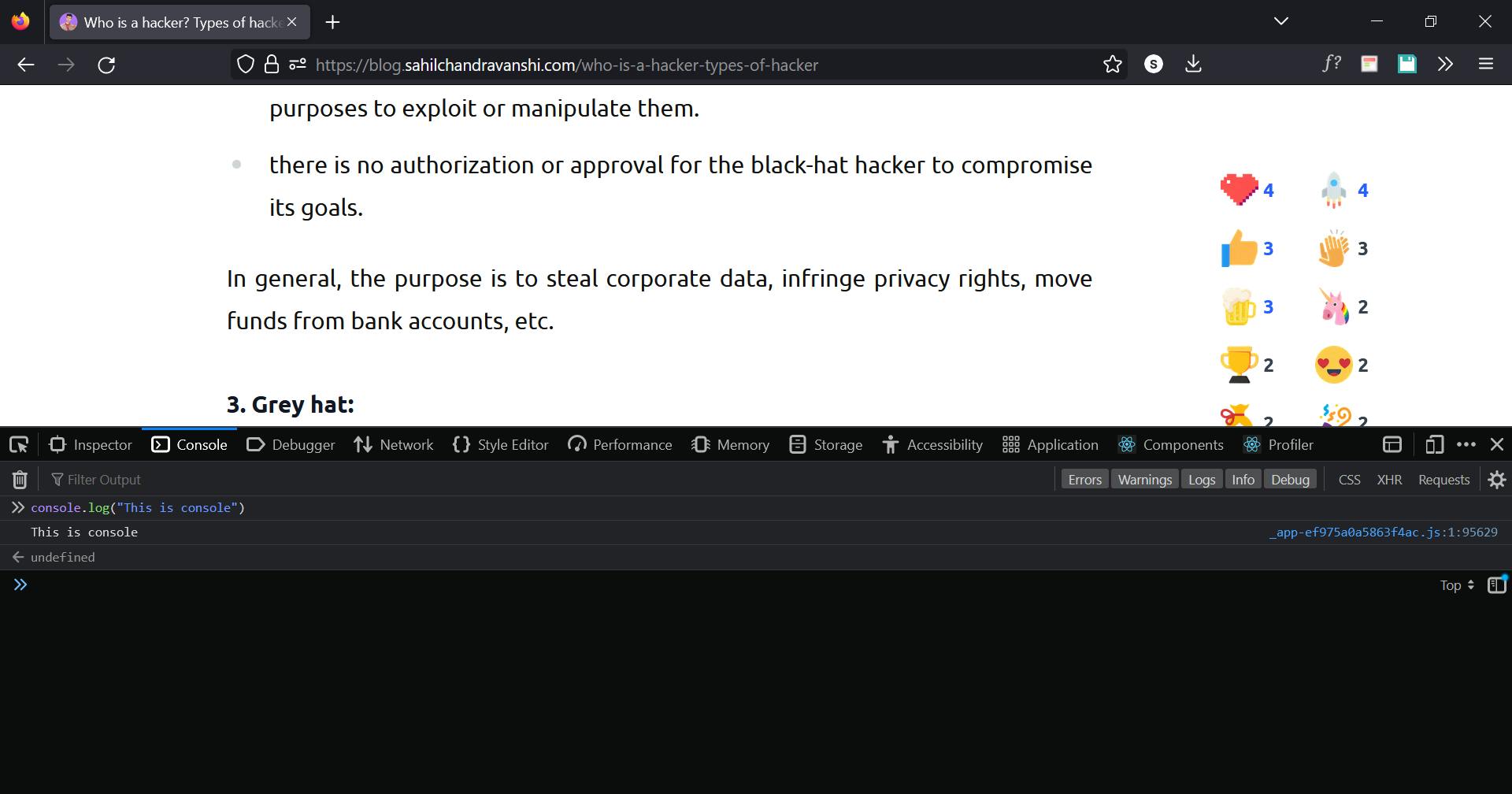
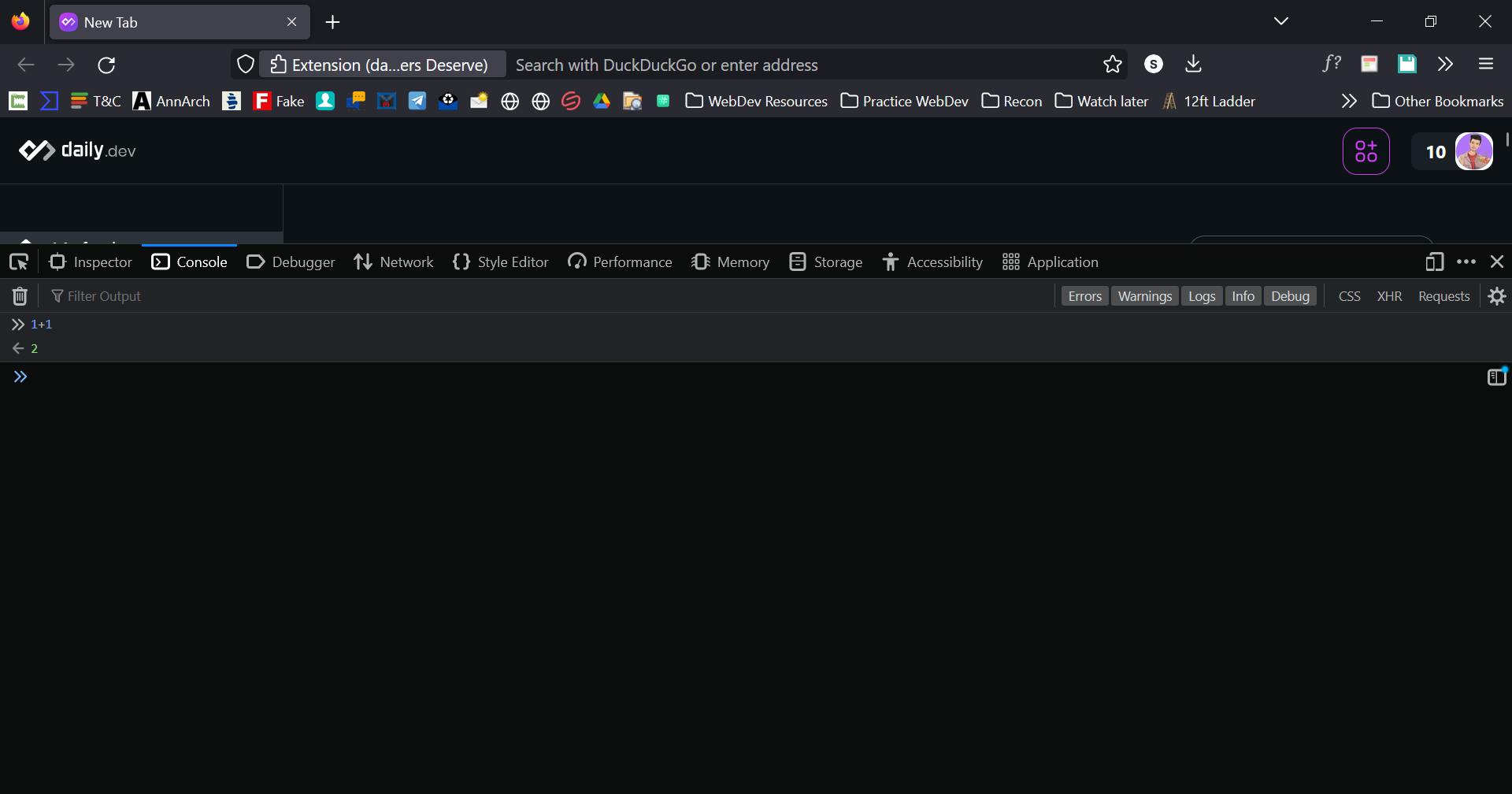
→ The most straightforward way is to open up your browser dev tools and go to your console.
There you can try our good old 1+1 and press enter and the console will evaluate that to 2.

This right here is a JavaScript console and it's a nice way to quickly noodle on some JavaScript
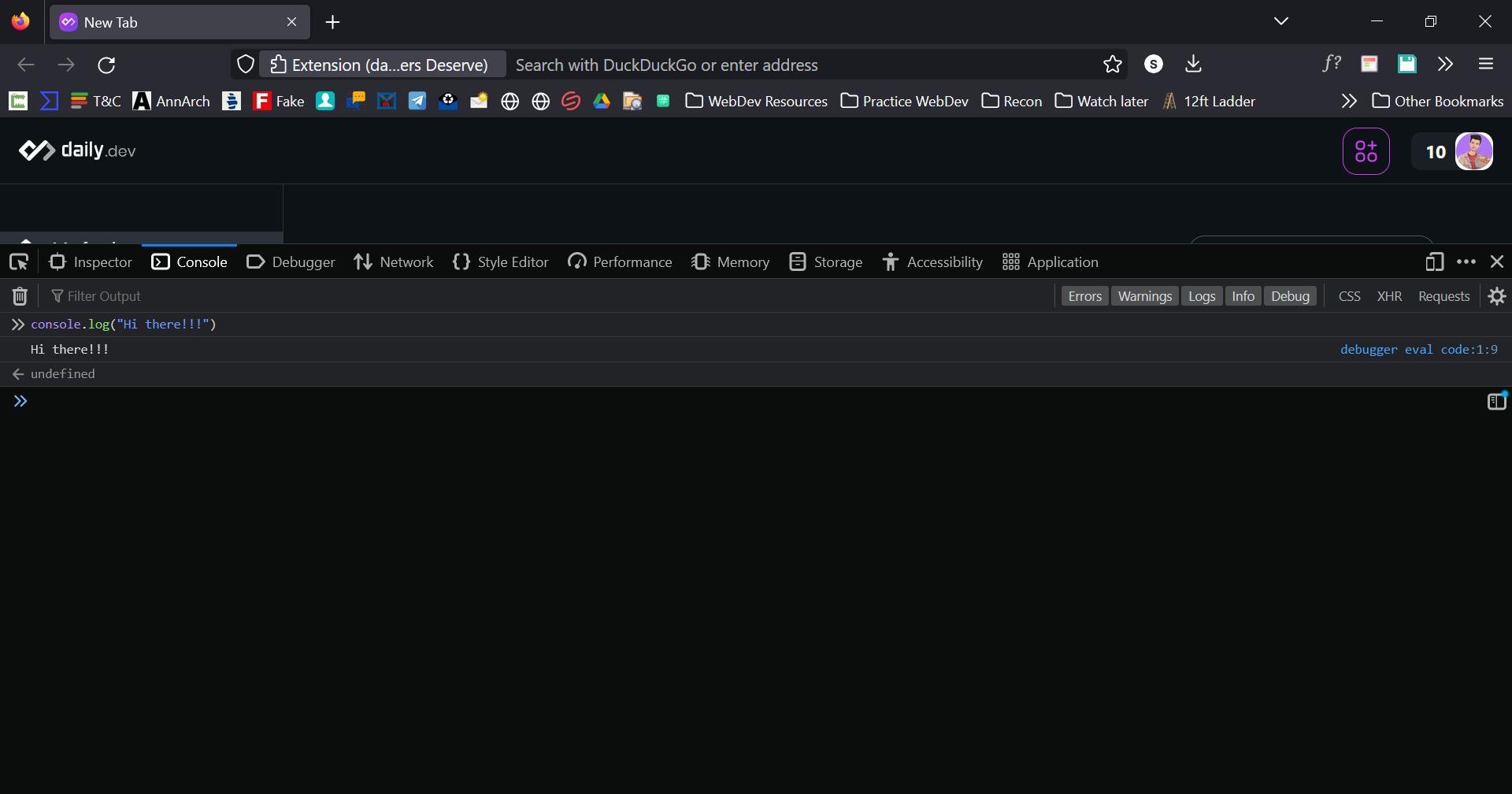
You can use console.log(”YOUR MESSAGE”) in the console to print YOUR MESSAGE.

→ The next way to do it is a script tag.
The <script> element either contains scripting statements or points to an external script file through the src attribute.
Go into a test folder say
/playgroundfolder and create a new file sayrunning-js.htmlOpen this HTML file in VSCode, hit
!andTabto scaffold out some HTML for us.In the body, we can add a script tag in which we will add
console.log('hola').
What that will do is when the HTML is loaded, it's going to say "OH! This is a script tag, I am changing languages from HTML over to JavaScript, and it will run any code inside of the opening and closing script tag as JavaScript.
If you go ahead and open the running-js.html file in the browser, and open the console, you will see that it says hola.
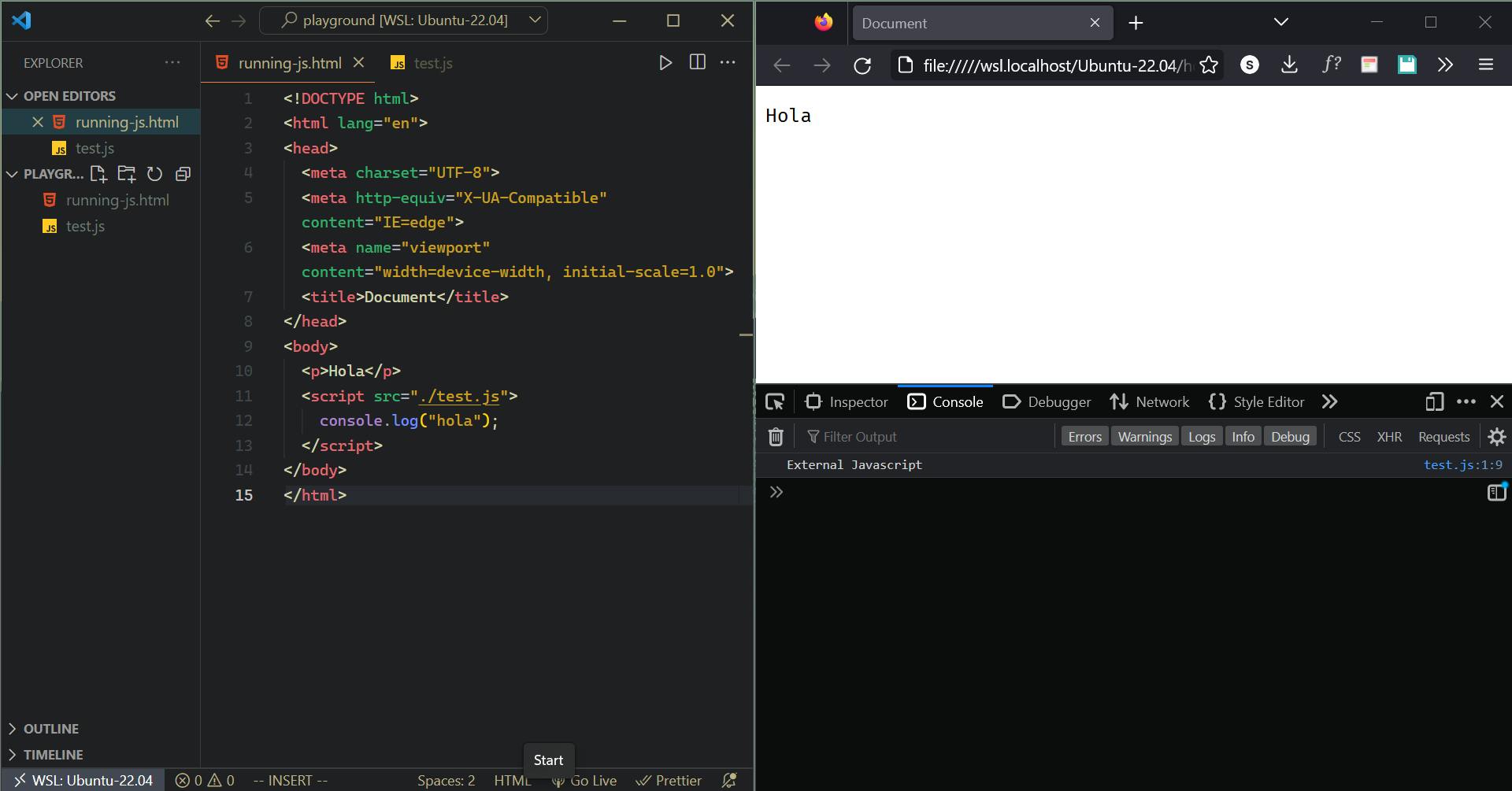
Another way we can do it is via an external JavaScript file.
Go into the playground and make an external JavaScript file, called test.js. In that file, add the following code 👇
console.log("Extenal Javascript");
Now, Inside of the src= attribute, you need to give it a relative path, like
<script src="./test.js">
That works because the HTML file is in a folder where the sibling file is test.js
Now if you run that in the browser console, it will say in the console External Javascript.

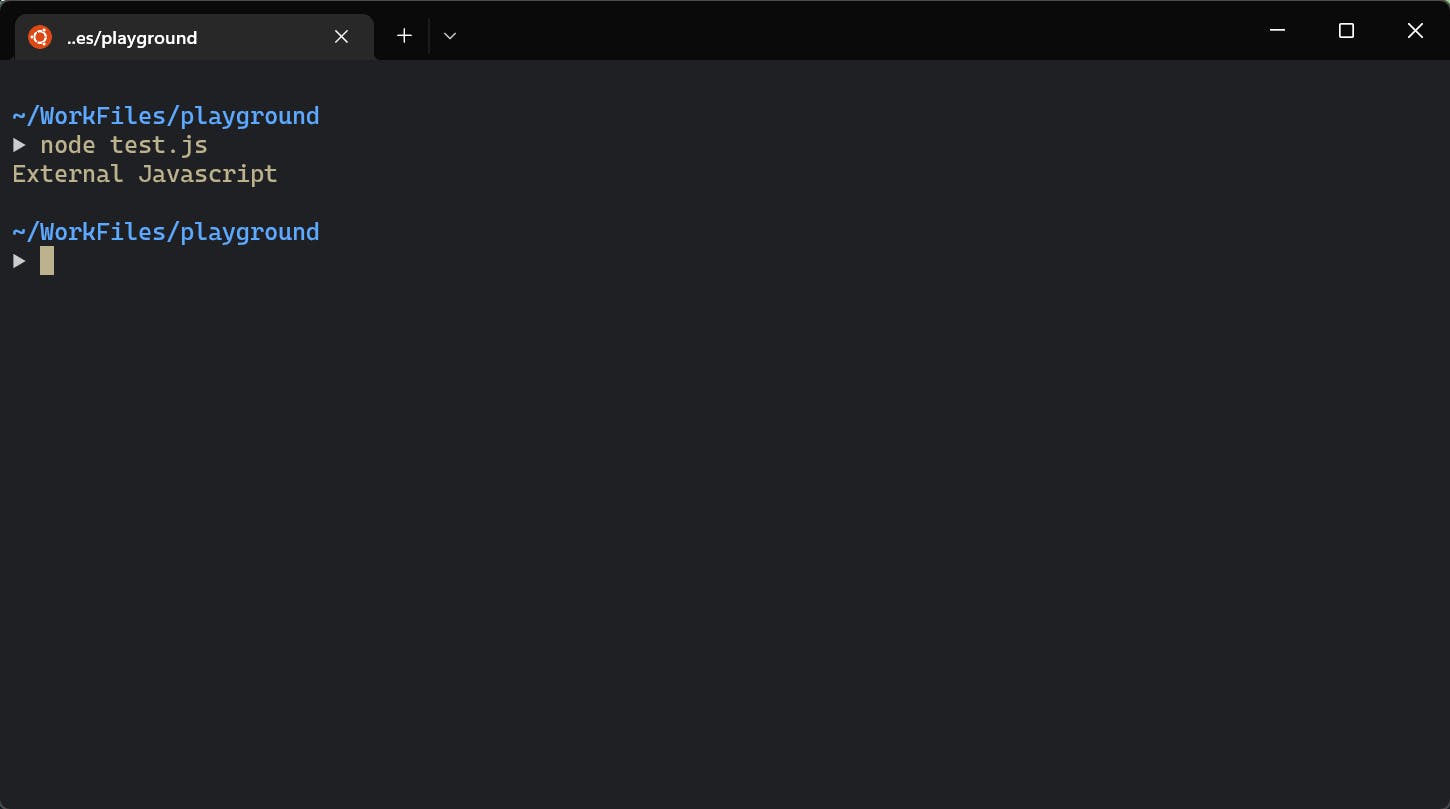
→ Running Javascript Node.js
Node.js is JavaScript that can run on the server.
Just open our terminal in the playground directory.
You can run the script in Node by entering node test.js.
It will run whatever code is inside the script file (test.js), and once it's executed, it will exit out of node and return you to the terminal.

That's the short of how to load JavaScript.
Feel free to comment down any doubts or mistakes you found in this article and stay connected for more Javascript articles.

