Exploring React: A Comprehensive Introduction
Welcome to the world of ReactJS. Why react?
React is an open-source, component-based front-end JavaScript library that aims to simplify the development of visual interfaces.
- It promotes the development of reusable UI components that display dynamic data.
It was created by Facebook and made available in 2013, powering many of the most popular apps, including Facebook and Instagram.
Note: React is not a framework. It is just a library.
React Features:
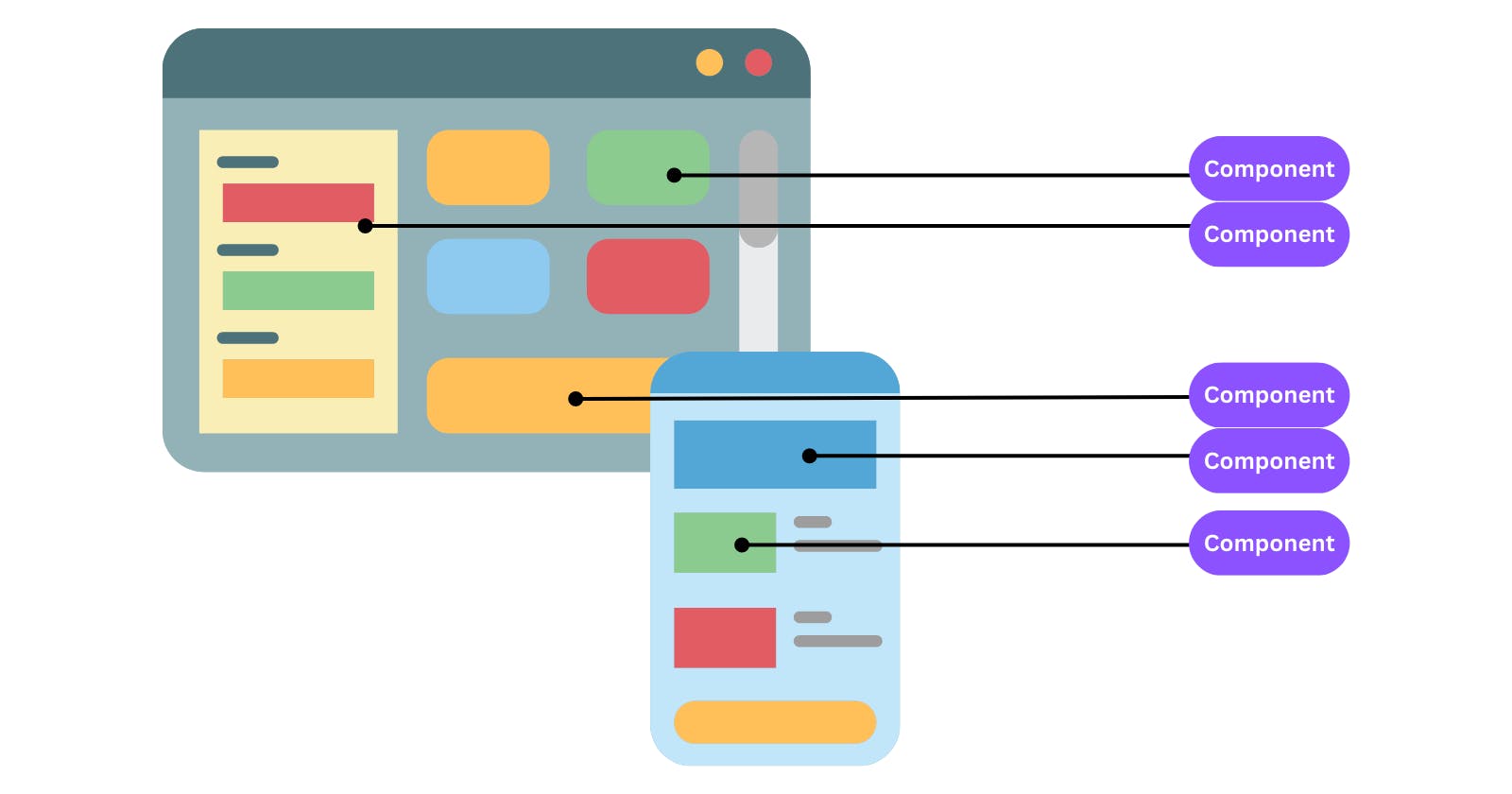
1. Component
A Component is one of the core building blocks of React.
It designs simple views for each state in your application, and when your data changes, React will quickly update and render the proper component.
Each component in a React application is in charge of rendering a discrete chunk of reusable HTML. The ability to nest components within other components enables the construction of sophisticated applications from simple building blocks.

Let us understand this with a practical example:
Imagine that one of your pals uploaded a picture to Instagram. After liking the picture, you started reading the comments as well. Now, as you read through the comments, you see that even without refreshing the website, the number of likes has grown by 100 as you liked the picture. ReactJS is what caused this magical count modification.
2. Virtual DOM
Virtual DOM exists which is like a lightweight copy of the actual DOM.
React creates a VIRTUAL DOM in memory.
React builds a virtual DOM in memory, where it performs all the necessary manipulation, instead of directly altering the DOM of the browser.
React only changes what needs to be changed!
React determines what changes have been made and only makes the necessary modifications.
3. One-way Data Binding
- One-way data binding gives you a better view of your application.
4. Use of JSX
- JSX performs optimizations while translating to regular JavaScript, making it faster than conventional JavaScript. It simplifies the creation of templates for us.
Example: This example is only to give you an idea of how JSX looks. In this whole tutorial, we will use JSX.
import React from "react";
import "./App.css";
const name = "Learner";
const App = () => {
return (
<div className="App">
<header className="App-header">
<h1>Hola, {name}. Welcome to my blog.</h1>
<span className="App-link">From Sahil :)</span>
</header>
</div>
);
}
export default App;
Output:

5. Performance
- ReactJS use JSX, which is faster compared to normal JavaScript and HTML.
Why should you learn React?
I strongly recommend every Web developer, at least have a fundamental knowledge of React.
That’s because of a few reasons.
React is very popular. As a developer, it’s quite likely that you’re going to work on a React project in the future.
A lot of popular frameworks and tools like Next.js, Gatsby and many others use React under the hood.
As a front-end engineer, React is probably going to come up in a job interview.

How much JavaScript do you need to know to use React?
You don’t have to be an expert, but I think you need a good overview of some core JavaScript concepts:
Variables
Arrow functions
Work with objects and arrays using Rest and Spread
Object and array destructuring
Template literals
Classes
Callbacks
ES Modules
That's all you need to know before actually jumping into React.
Get Started with React
You need to understand 4 concepts to get started:
Components
JSX
State
Props
We'll also cover more topics in this series.