Custom ScrollBar with Pure CSS
Sometimes we want to create custom scrollbars in CSS for our website to make it stand out from the competition.
I'll demonstrate how to make custom scrollbars for your website using only CSS. I'll go over every potential problem you might run into and how to fix it.
Scrollbar Components
We must first understand the various components of a scrollbar because each component must be styled separately.
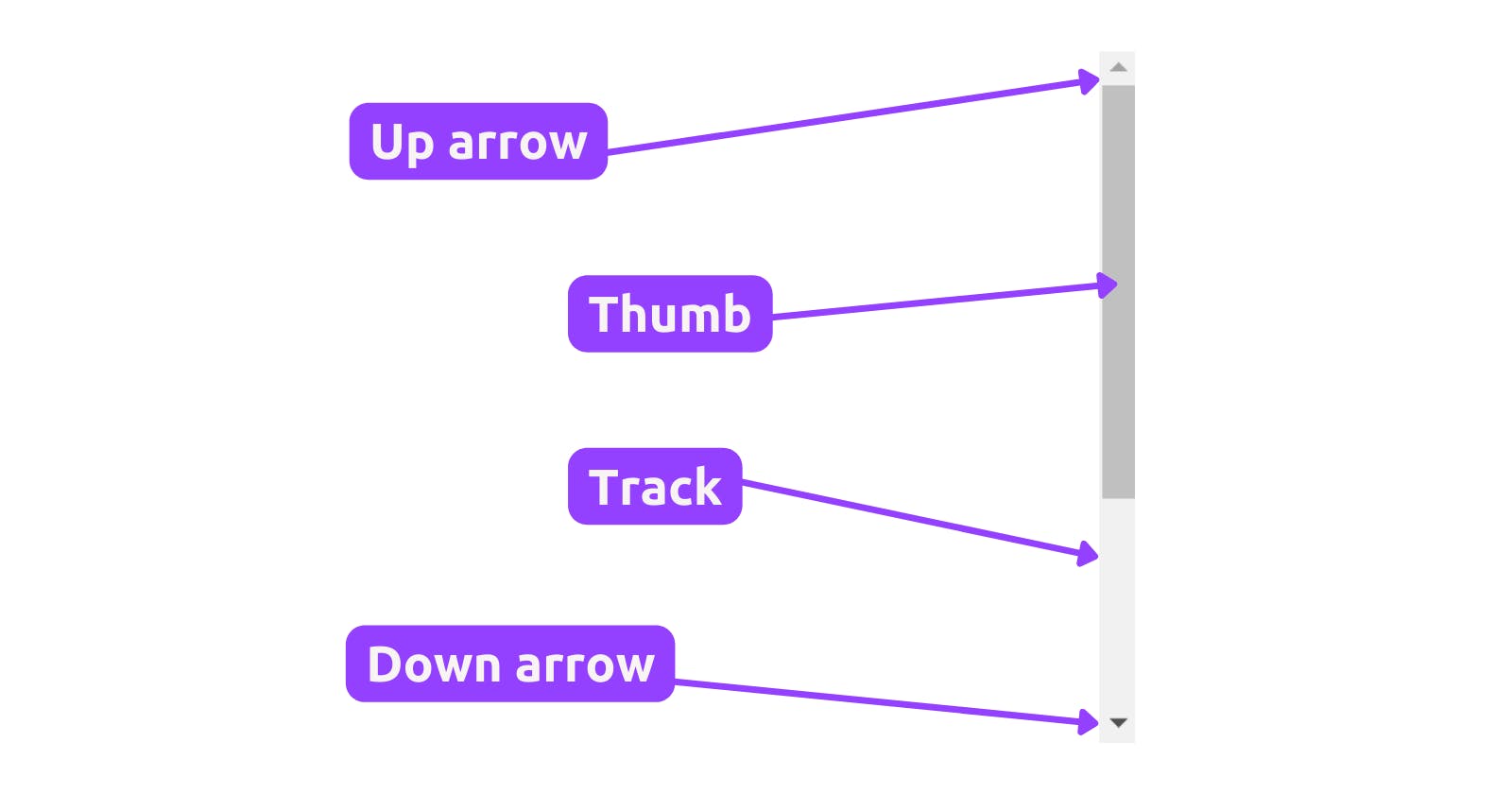
A web page's scrollbar consists of several elements.

Scrollbar Track, Scrollbar Thumb, Arrow Buttons (Up and down/Left and right).
The thumb is the portion that we can move and show us the position where we are on a page.
The track is the portion behind the thumb that works as a background for the thumb. We move the thumb inside the track.
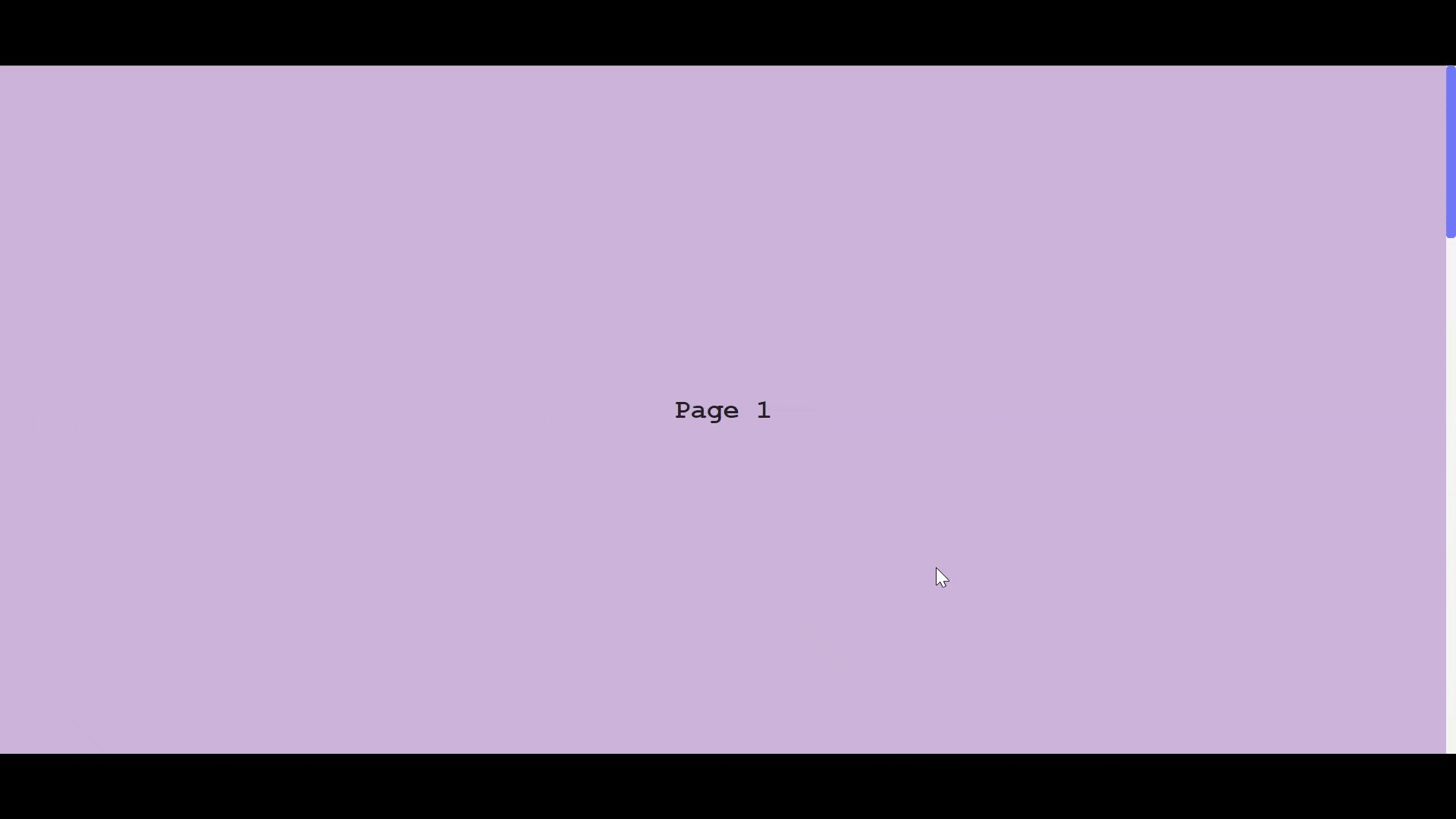
In this article, we will customize each of these elements. Let's Consider this Demo Page for that 👇

Custom Scrollbars in Chrome, Edge & other Chromium Browsers
First, let’s see how can you customize your scrollbar in browsers other than Firefox.
To style the scrollbar, add the following code to your stylesheet.
::-webkit-scrollbar {
width: 0.7vw;
}
::-webkit-scrollbar-track {
background-color: #f5f5f5;
}
::-webkit-scrollbar-thumb {
background-color: #6e78ff;
border-radius: 3px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #6d75e8;
}

Here, I have used 3 pseudo-elements
::-webkit-scrollbar- Affects the entire scrollbar.::-webkit-scrollbar-thumb- Affects the draggable scrolling handle.::-webkit-scrollbar-track- Affects the space where we move the thumb.
The problem is that all CSS properties don't work inside ::-webkit-scrollbar element.
For instance, I have used border-radius property in ::-webkit-scrollbar-track because border-radius property does not work inside ::-webkit-scrollbar element.
📝 Note: Here,
margin-topandmargin-bottomproperties inside::-webkit-scrollbar-trackwill only work for vertical scrollbars. Thewidthproperty only works for vertical scrollbars.
I have used viewport width vw units because if you use pixel px unit here then when you zoom in or out on a web page, the size of the scrollbar will change.
To avoid changing in size when users zoom in or out of my website, I want a fixed-size scrollbar on the page.
Customize Arrow Buttons in Scrollbars
You'll notice there are no arrow buttons when you add the above code to your stylesheet. If you prefer not to use those buttons, the first example will work just fine.
But, you can use the code provided below if you want to add arrow buttons to your customized scrollbars.
::-webkit-scrollbar-button:single-button {
background-color: #ece4e4;
display: block;
background-size: 10px;
background-repeat: no-repeat;
}
::-webkit-scrollbar-button:single-button:hover {
background-color: #d0cbcb;
}
The base style for our buttons will be determined by the code above.

To give arrow buttons some flair, we must use ::-webkit-scrollbar-button pseudo-element along with other pseudo-classes.
:single-button:vertical:decrement:increment
Now I will customize the arrow buttons.
For vertical scrollbar arrow buttons, you have to use :vertical pseudo-class to add custom styles.
Two other pseudo-classes are used :decrement and :increment with :vertical for up and down arrow buttons respectively.
In this case, you can also add SVG icons and other CSS properties.
/* Up arrow*/
::-webkit-scrollbar-button:single-button:vertical:decrement {
height: 14px;
width: 16px;
background-position: center 4px;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='<http://www.w3.org/2000/svg>' width='100' height='100' fill='rgb(96, 96, 96)'><polygon points='50,00 0,50 100,50'/></svg>");
}
::-webkit-scrollbar-button:single-button:vertical:decrement:active {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='<http://www.w3.org/2000/svg>' width='100' height='100' fill='rgb(128, 128, 128)'><polygon points='50,00 0,50 100,50'/></svg>");
}
/* Down arrow*/
::-webkit-scrollbar-button:single-button:vertical:increment {
height: 14px;
width: 16px;
background-position: center 5px;
background-image: url("data:image/svg+xml;utf8,<svg xmlns='<http://www.w3.org/2000/svg>' width='100' height='100' fill='rgb(96, 96, 96)'><polygon points='0,0 100,0 50,50'/></svg>");
}
::-webkit-scrollbar-button:single-button:vertical:increment:active {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='<http://www.w3.org/2000/svg>' width='100' height='100' fill='rgb(128, 128, 128)'><polygon points='0,0 100,0 50,50'/></svg>");
}

Create Custom Scrollbars in Firefox
There aren't many customization choices with Firefox. Firefox has two CSS properties that can be used to give its scrollbars a custom style.
Although, you don’t need a custom scrollbar in Firefox as the default one looks way better than other browsers.
scrollbar-width- This property allows us to set the width or thickness of the scrollbar. It accepts three values: auto, thin, and none. Here,autois the default value,thinreduces the scrollbar's thickness from the default, andnonegets rid of the scrollbar entirely.scrollbar-color- We can customise the colour of the scrollbar's thumb and track using this property. It acceptsautoas its value.autois the default value. But you can pass two valid color names like red, blue, etc or you can pass two color codes like #FC9901, #F5F5F5.- In
scrollbar-colorproperty, first color applies to the thumb of the scrollbar. The second color applies to the track of the scrollbar.
- In
📝 Note: Whenever we use these two properties, we must use them on the root element.
We can add styles for our scrollbars
* {
scrollbar-width: thin;
scrollbar-color: #f90 #f5f5f5;;
}
Here, I am selecting * it means everything. When you apply these properties using * then it works properly for all scrollbars.

If you set thin for scrollbar-width property, it will remove the arrow buttons and the scrollbar becomes very thin. Using it will get quite challenging.
But if you only use the scrollbar-color property and not the scrollbar-width, the default thickness, as well as the color, is applied. I believe it offers a better user experience and looks nicer.
If you have to use the scrollbar-width property for any reason, then set it to auto not thin.
Some Custom ScrollBars
I have made some custom ScrollBars for you, Codepen.
Conclusion
In this article, I have covered every component of a scrollbar., how you can customize them, their browser support, etc.
I hope you now clearly understand how to design unique scrollbars in CSS for any web page. Do, Share your thoughts on this!