What is conditional rendering?
React components will frequently need to display different information based on the circumstances. Conditional rendering in React refers to the process of delivering elements and components based on specific conditions.
We'll go through the most common methods to use conditional rendering in React, as well as some tips and best practices.
Let’s take an example: suppose we have to render a White Hat if the color is white, else we have to render Black Hate.
if Statement
We'll begin with the most naive approach, using an if...else block and build it from there.
//images to render
const blackHat =
"https://cdn.pixabay.com/photo/2014/03/25/16/33/fedora-297371_1280.png";
const whiteHat =
"https://cdn.pixabay.com/photo/2014/04/03/00/35/hat-308778_1280.png";
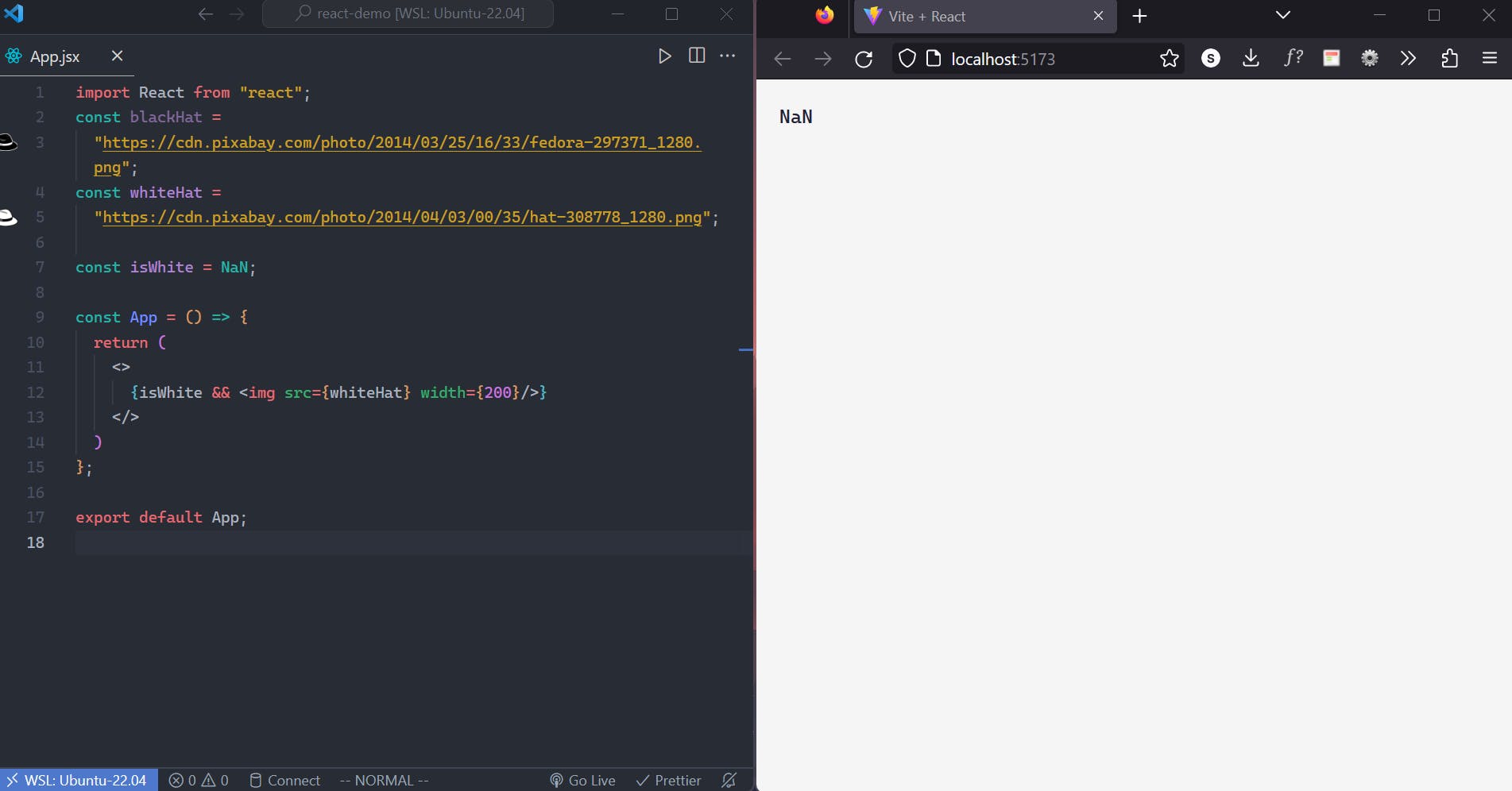
const isWhite = true;
Now, render whiteHat if the isWhite === true, else render blackHat.
if (isWhite) {
// If isWhite is true
return <img src={whiteHat} width="200px" />;
}
else {
// If isWhite is not true
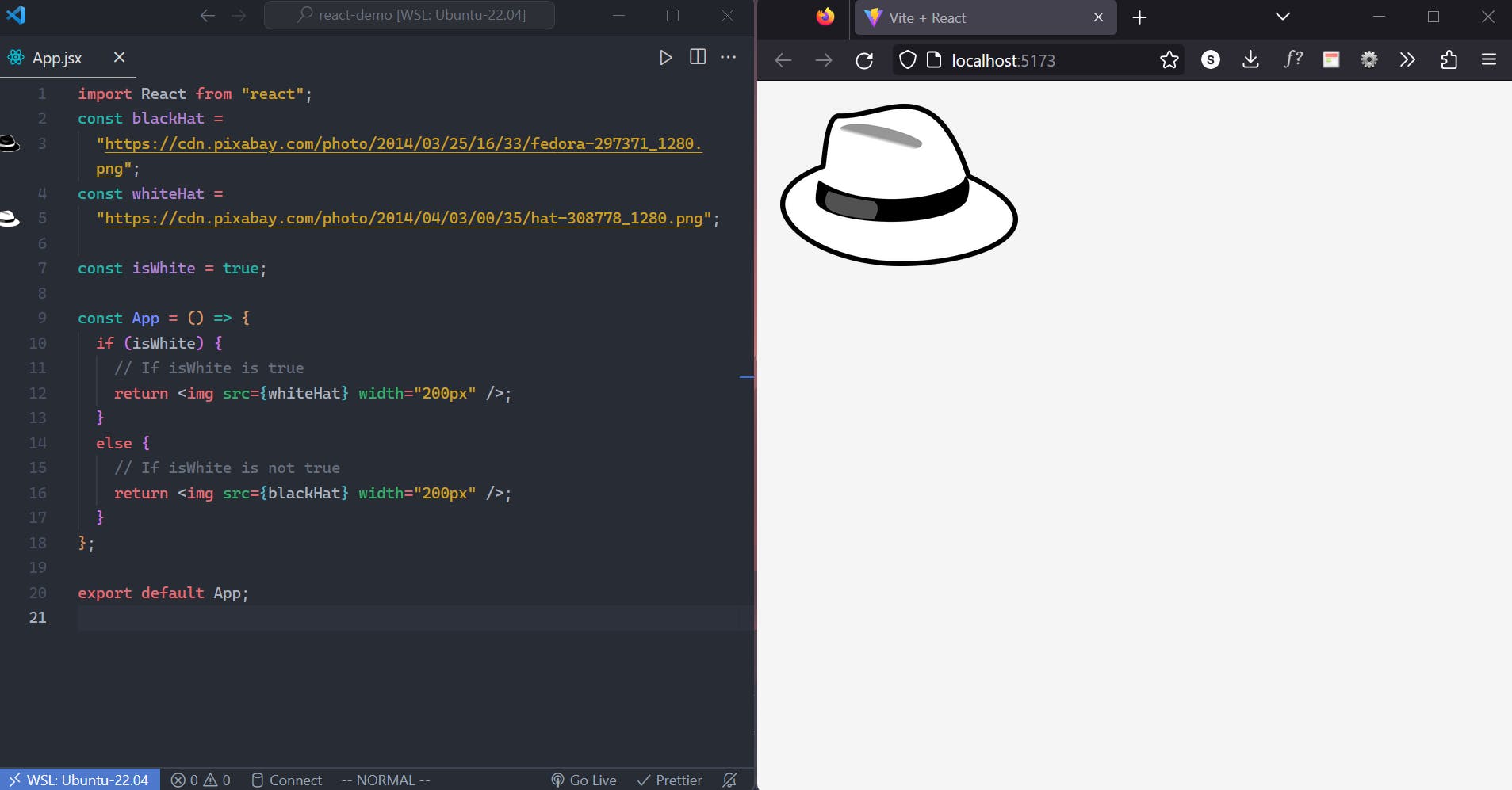
return <img src={blackHat} width="200px" />;
}
Result when whiteHat is true

Result when whiteHat is not true

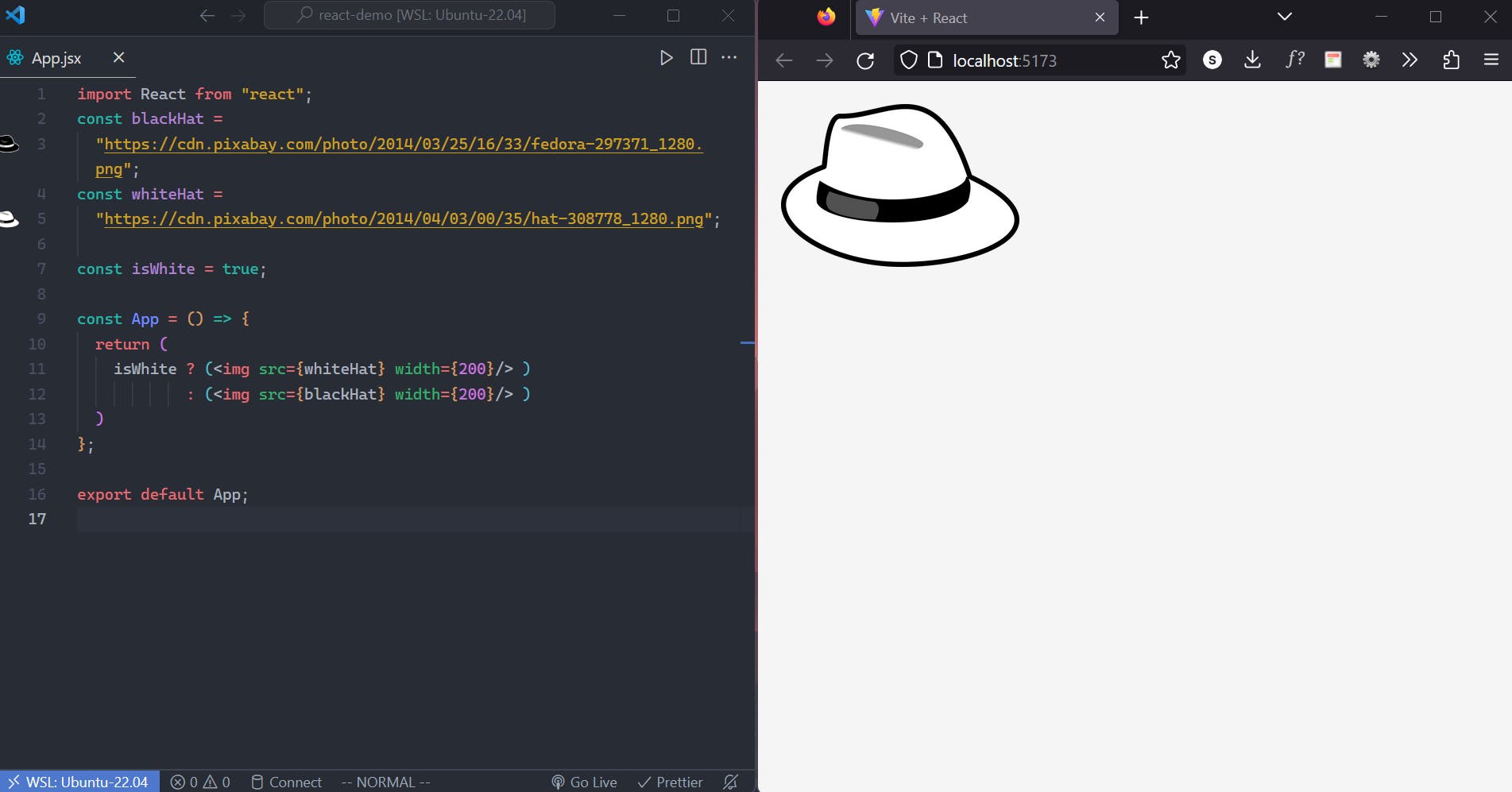
Conditional (ternary) operator ? :
Another way to conditionally render elements is by using a ternary operator.
return (
isWhite ? (<img src={whiteHat} width={200}/> )
: (<img src={blackHat} width={200}/> )
)

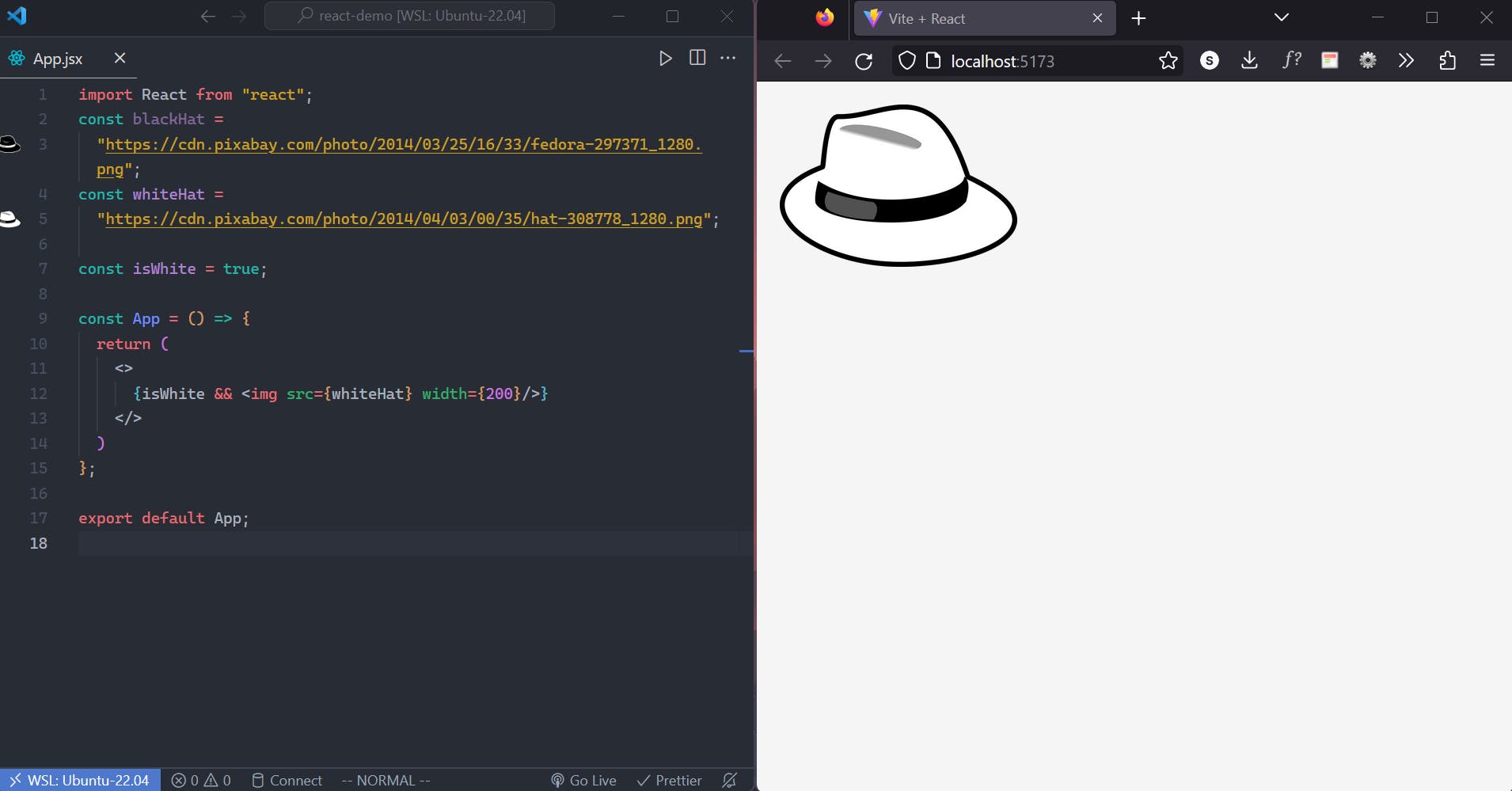
AND operator &&
There is a special case where the ternary operator can be simplified. When you want to render either something or nothing, you can only use the && operator.
In React, you can have expressions like the following:
return (
<>
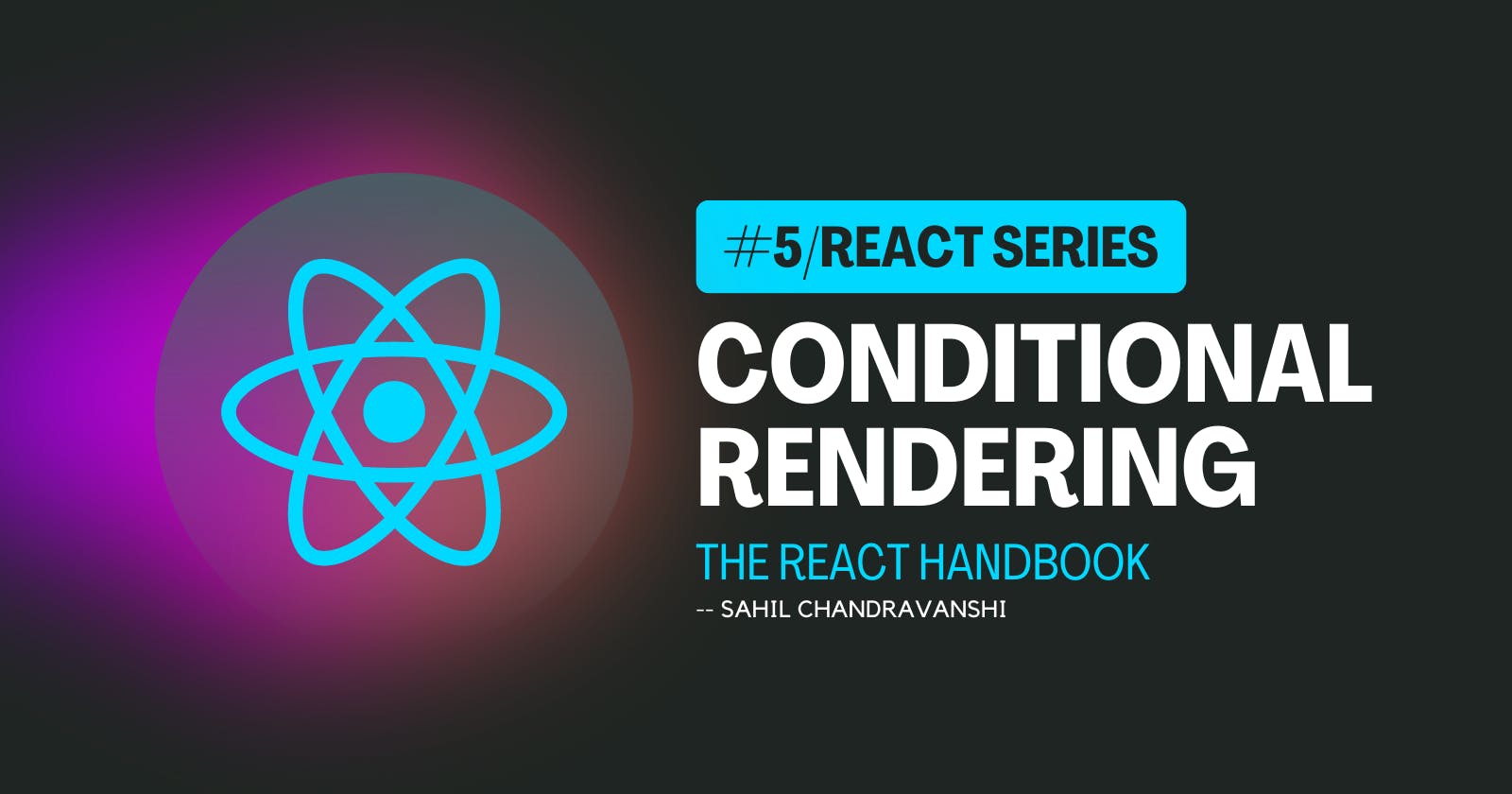
{isWhite && <img src={whiteHat} width={200}/>}
</>
)

If isWhite evaluates to true, then the <img src={whiteHat} width={200}/> will be returned by the expression. If isWhite evaluates to false, the <img src={whiteHat} width={200}/> component will be ignored, and an empty <> will be returned.
❌ It is not recommended to use
&&Operator for conditional rendering.
Sometimes it becomes buggy. For Example, when you try to put
isWhite = 0orisWhite = NaNit will print0orNaNrespectively rather than returning empty<>.
Also, we have more control over our code when using other methods for conditional rendering.
✅ If you want to use
&&, don’t put numbers on the left side of&&.
To test the condition, JavaScript automatically converts the left side to a boolean. If the left side is
0, the entire expression gets that value0, and React will gladly render0rather than nothing.For example, a common mistake is to write code like
isWhite && <img src={whiteHat}/>. It’s easy to assume that it renders nothing whenisWhiteis0, but it renders the0itself! as it renderedNaNin the above example rather than rendering nothing when the value ofisWhitewasNaNTo fix this issue, make the left side a boolean:
isWhite > 0 && <img src={whiteHat}/>.
Render Nothing
In certain circumstances, you can return null or undefined instead of the render output of the component to prevent it from being displayed.